Tinypng, TinyJpg, 사진 이미지 용량 줄이기
- 생활 꿀 TIP
- 2022. 12. 23.
파꿈남
사진, 이미지 용량 줄이는 이유
블로그를 운영하면서 정보글을 쓴다든지 개인의 사생활을 쓴다든지 할 때 빠질 수 없는 게 하나 있습니다.
바로 사진입니다.
소개하고자 하는 정보를 한눈에 들어오게끔 만드는 사진은 블로거라면 필수 요소입니다.
단, 사진이 많아지면 용량이 커지며 블로그에 글이 뜨는 로딩 시간이 길어지게 만듭니다.
블로그 방문자는 지연시간이 길어지면 바로 나가는 경우가 많습니다.
사진 이미지 용량에 대한 고민을 덜어줄 수 있는, 마우스로 드래그만 할 수 있으면 사진 크기는 그대로이면서 용량을 확 줄여 줄 수 있는 웹사이트를 소개하고자 합니다.
Tinypng / Tinyjpg 웹사이트 및 사용방법
사진 크기는 그대로 두면서 용량을 줄일 수 있는 웹사이트입니다.
블로그 하시는 분들이라면 꼭 사진 원본을 사용하지 말고 사이트에 들어가셔서 용량을 줄이신 후 사용하시기 바랍니다.
평소보다 빠르게 블로그 글이 로딩되는 것을 체감할 수 있습니다.
두 개의 사이트는 똑같은 곳이니 맘에 드는 곳으로 접속하시기 바랍니다.
TinyPNG – Compress WebP, PNG and JPEG images intelligently
Make your website faster and save bandwidth. TinyPNG optimizes your WebP, PNG and JPEG images by 50-80% while preserving full transparency!
tinypng.com
TinyJPG – Compress WebP, PNG and JPEG images intelligently
Make your website faster and save bandwidth. TinyJPG is the best automatic WEBP, JPEG and PNG optimizer and compresses your WEBP, JPEG and PNG images by 40-60%!
tinyjpg.com

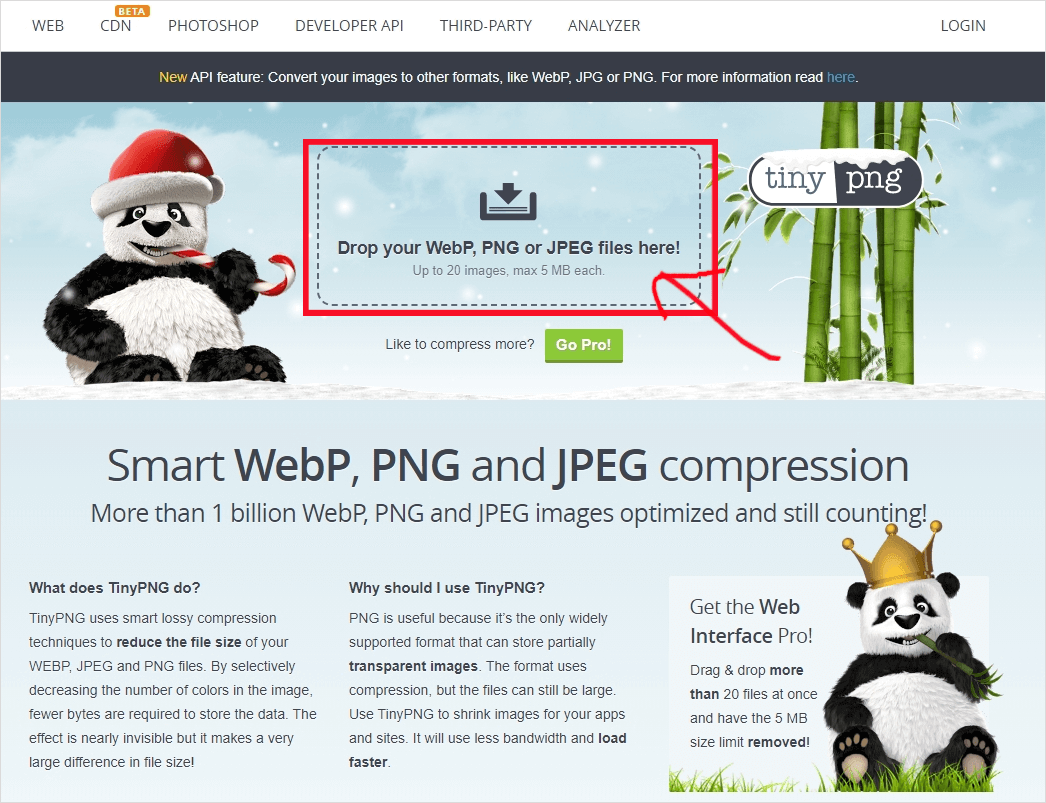
3. 아래 화면과 같이 용량을 줄일 사진을 선택한 후 드래그해서 넣어줍니다.

4. 드래그해서 넣으면 바로 이미지를 줄이는 작업이 들어갑니다.
제가 예시로 보여준 사진의 이미지는 평균적으로 77% 용량을 줄였다고 나옵니다.
한 번에 다 받을 경우 압축해서 받을 수 있으며 밑에 녹색 테두리 Download all 버튼을 눌러 주시면 됩니다.
개별적으로 하나씩 다운로드하고 싶으시면 오른쪽의 다운로드를 하나씩 눌러서 다운로드하시기 바랍니다.

복잡하지 않고 간단하게 사용
사진을 줄이는데 포토샵과 같은 편집프로그램을 이용하는 게 아니라 단순히 웹사이트에 들어가서 사진을 옮기기만 하면 사진의 크기는 그대로 유지하면서 용량을 획기적으로 줄여주는 정말 블로거에게는 매우 획기적인 사이트라고 생각합니다.
sns나 블로거분들 또는 사진의 용량을 줄이고 싶으신 분들은 꼭 한번 사용해봤으면 좋겠습니다.